עולם האופטימיזציה למנועי חיפוש (SEO) ראה שינויים רבים במהלך השנים. ככל שמנועי חיפוש כמו גוגל ממשיכים לשפר את האלגוריתמים שלהם, ההתמקדות עוברת לספק למשתמשים את החוויה הטובה ביותר האפשרית.
אחד הפיתוחים האחרונים בעולם ה-SEO הוא הצגת ה-Core Web Vitals.המשhכו לקרוא כדי לדעת מה הם מדדים אלו, כיצד הם משפיעים על SEO ומדוע הם חיוניים להצלחת האתר שלכם.

תוכן עניינים
מה הם Core Web Vitals?
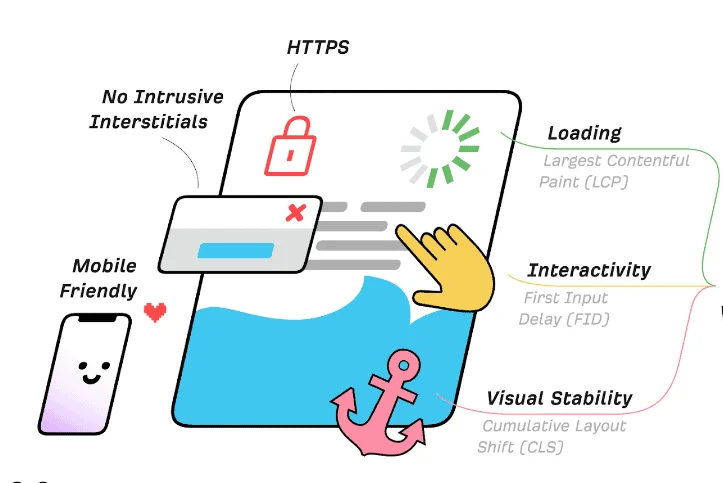
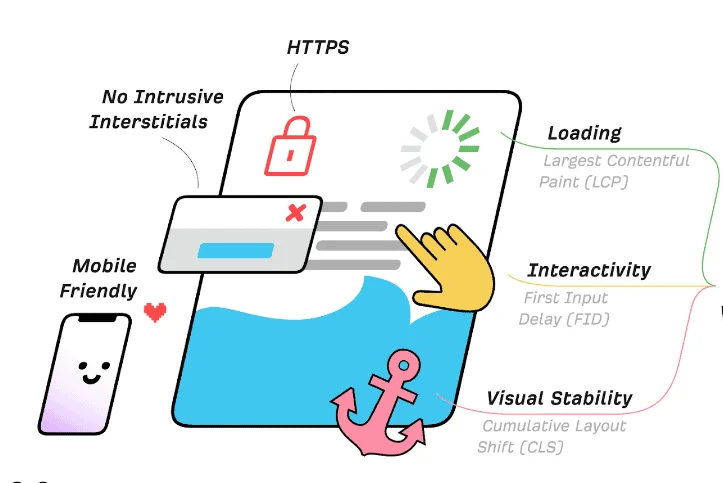
Vitals הם קבוצה של שלושה מדדי ביצועים שגוגל הציגה כדי לעזור לבעלי אתרים למדוד ולמטב את חווית המשתמש באתרים שלהם. מדדים אלו מתמקדים בשלושה היבטים קריטיים של חווית משתמש – טעינה, אינטראקטיביות ויציבות חזותית. הם כוללים:
LCP – Largest Contentful Pain
Largest Contentful Paint (LCP) הוא מדד ביצועי אינטרנט המודד את הזמן שלוקח לרכיב הגדול ביותר בשדה התצוגה של דף אינטרנט להיות מוצג על ידי הדפדפן. האלמנט הגדול ביותר יכול להיות תמונה, סרטון או אלמנט ברמת הבלוק כמו פסקה או כותרת. לפי גוגל, ציון LCP טוב הוא פחות מ-2.5 שניות.
אופטימיזציה עבור LCP יכולה לשפר את הביצועים הנתפסים ואת חווית המשתמש של דפי האינטרנט שלך, מכיוון שמשתמשים נוטים להיות יותר מעורבים ומרוצים כאשר הדפים נטענים במהירות ובחלקה. כמה אסטרטגיות לשיפור ה-LCP כוללות אופטימיזציה של תמונות וסרטונים, שימוש בטכניקות טעינה עצלניות ומזעור משאבים חוסמי רינדור.
FID – First Input Delay
מדד ביצועי אינטרנט שמודד את הזמן שלוקח לדף אינטרנט להגיב לאינטראקציה הראשונה של המשתמש, כגון לחיצה או הקשה על כפתור או קישור. FID חשוב מכיוון שהוא משקף את המהירות שבה דף אינטרנט יכול להגיב לקלט המשתמש, והוא קשור קשר הדוק להיענות ולאינטראקטיביות הנתפסת של דף אינטרנט. לפי גוגל, ציון FID טוב הוא פחות מ-100 מילישניות.
FID יכול להיות מושפע ממגוון גורמים, כמו מורכבות הדף, הגודל וההיענות של קוד ה-JavaScript ומהירות השרת והרשת. כדי לשפר את ה-FID, מפתחי אתרים יכולים לבצע אופטימיזציה של קוד ה-JavaScript כדי להפחית את השפעתו על השרשור הראשי, להשתמש בעובדי אינטרנט או בטכניקות אסינכרוניות אחרות כדי להוריד משימות כבדות, ולתעדף משאבים קריטיים כדי להבטיח שהן נטענות ומבוצעות במהירות.
CLS – Cumulative Layout Shift
מדד ביצועי אינטרנט המודד את כמות שינויי הפריסה הבלתי צפויים המתרחשים במהלך הטעינה והעיבוד של דף אינטרנט. שינוי פריסה מתרחש כאשר המיקום של אלמנט חזותי בדף משתנה באופן בלתי צפוי, למשל כאשר תמונה או מודעה נטענת וגורמת לתוכן להזיז למטה.
CLS חשוב מכיוון שהוא יכול לשבש את חוויית המשתמש, מה שמקשה על המשתמשים ליצור אינטראקציה עם הדף, במיוחד במכשירים ניידים. ציון CLS גבוה מצביע על כך שהדף נוטה לשינויים בפריסה, וייתכן שיהיה צורך לבצע אופטימיזציה כדי לשפר את חוויית המשתמש. לפי גוגל, ציון CLS טוב הוא פחות מ-0.1.
כדי לשפר את ה-CLS, מפתחי אתרים יכולים להשתמש בטכניקות כמו קביעת גודל של אלמנטים ויזואליים מראש, שמירת מקום למודעות ותוכן אחר, וטעינה מראש של תמונות ומשאבים אחרים כדי למזער שינויים בלתי צפויים. חשוב גם לבדוק את הדף במכשירים שונים ובתנאי רשת שונים כדי להבטיח ביצועים טובים במגוון תרחישים.
הקשר בין Core Web Vitals ו-SEO
במאי 2020, גוגל הודיעה שCore Web Vitals- יהפכו לחלק מגורמי דירוג החיפוש שלה בעתיד הקרוב. עדכון זה, המכונה עדכון חוויית הדף, עלה לאוויר ביוני 2021. העדכון מדגיש את החשיבות של אספקת חווית משתמש מצוינת ומתעדף אתרים עם ביצועים טובים מבחינת Core Web Vitals.
אתרים שעומדים או חורגים מהסף המומלץ של Core Web Vitals נוטים יותר לדירוג גבוה יותר בתוצאות החיפוש. הסיבה לכך היא שגוגל מכירה בחשיבותה של חווית משתמש חיובית ומתגמלת אתרים הנותנים מענה לצרכי המשתמשים.

מדוע Core Web Vitals חשובים להצלחת ה-SEO של האתר שלכם
התמקדות ב-Core Web Vitals יכולה להשפיע משמעותית על ביצועי ה-SEO של האתר שלכם מכמה סיבות:
חווית משתמש משופרת – ביצוע אופטימיזציה ל-Core Web Vitals עוזר להבטיח שלמשתמשים תהיה חוויה חלקה ומהנה באתר שלך. זה יכול להוביל להארכת זמן השהייה באתר שלכם, שיעורי יציאה נמוכים יותר ושיעורי המרות גבוהים יותר.
דירוג טוב יותר במנועי חיפוש – כפי שצוין קודם לכן, גוגל רואה כעת את Core Web Vitals כחלק מגורמי הדירוג שלה. אופטימיזציה של מדדים אלו יכולה להעניק לאתר שלכם יתרון תחרותי ולשפר את הסיכויים שלכם לדירוג גבוה יותר בתוצאות החיפוש.
תנועה אורגנית מוגברת – עם דירוג טוב יותר במנועי חיפוש, סביר יותר שהאתר שלכם ימשוך תנועה אורגנית. זה יכול להוביל ליותר לקוחות פוטנציאליים לגלות את האתר שלכם ולעסוק בתוכן או במוצרים שלכם.
אילו פעולות אופטימיזציה לעשות לטובת שיפור Core Web Vitals באתר?
ניתן לשפר את ה- Core Web Vitals של האתר שלכם באמצעות אופטימיזציות שונות ושיטות עבודה מומלצות. כמה המלצות כלליות כוללות:
- אופטימיזציה לתמונות – תמונות הן אחד התורמים העיקריים לזמני טעינה איטיים, וזו הסיבה שחשוב לבצע אופטימיזציה שלהן. ניתן לעשות זאת על ידי דחיסת התמונות, הקטנת גודלן ושימוש בפורמט הקובץ המתאים (פורמט מומלץ הוא WEBP). אפשר גם להשתמש בטעינה עצלה (Lazy Load), כלומר תמונות ייטענו רק כאשר יש צורך בהן, ולא בבת אחת.
- צמצום קוד – גורם נוסף שיכול להאט את האתר שלכם הוא כמות הקוד שהוא מכיל. אתם יכול למזער את הקוד על ידי הסרת קוד מיותר, כגון הערות ורווחים לבנים, ועל ידי שימוש בכלי הקטנה. כלי הקטנה מסירים תווים מיותרים מהקוד, מה שהופך אותו לקטן ומהיר יותר לטעינה.
- שימוש ברשת להעברת תוכן (CDN) – CDN היא רשת של שרתים הממוקמים ברחבי העולם. כאשר משתמש ניגש לאתר שלך, ה-CDN ישרת את התוכן מהשרת הקרוב אליו ביותר. זה יכול להפחית את משך הזמן שלוקח לטעינת האתר שלך, מכיוון שהתוכן מוגש משרת שקרוב יותר למשתמש.
- תעדוף תוכן בחלק העליון והקבוע (Above To Fold) – תוכן בחלק העליון והקבוע הוא התוכן הגלוי למשתמש בזמן כניסה לאתר ללא צורך לגלול מטה. מומלץ לתת עדיפות לתוכן זה, מכיוון שזה הדבר הראשון שהמשתמש רואה כשהוא מבקר באתר שלכם. אתם יכולים לעשות זאת על ידי שימוש ב- Lazy Load עבור תוכן שנמצא מתחת לחלק העליון והקבוע, ועל ידי שימוש בטכניקות אופטימיזציה כדי להבטיח שתוכן בחלק העליון והקבוע נטען במהירות.
- השתמשו בספק אחסון מהיר – גם ספק האחסון של האתר שלכם יכול להשפיע על מהירות הטעינה שלו. אם ספק האחסון שלכם איטי, זה יכול להאט את האתר שלכם. הקפידו לבחור Host מהיר ואמין.
- בצעו אופטימיזציה ל-CSS וה-JavaScript – קבצי ה-CSS וה-JavaScript של האתר יכולים לתרום לזמני טעינה איטיים. אפשר לייעל אותם על ידי שימוש בכלי הקטנה, הסרת קוד מיותר ושימוש בטעינה אסינכרונית. טעינה אסינכרונית פירושה שהקבצים ייטענו במקביל, ולא בזה אחר זה, מה שיכול להפחית את משך הזמן שלוקח לטעינת האתר שלכם.
- צמצמו את מספר בקשות ה-HTTP – בכל פעם שמשתמש מבקר באתר שלכם, הדפדפן שלו מגיש בקשה לכל קובץ הדרוש לטעינת הדף. זה יכול לכלול תמונות, קובצי CSS, קובצי JavaScript ועוד. ככל שיהיו יותר בקשות, כך ייקח יותר זמן לטעינת האתר שלכם. ניתן לצמצם את מספר הבקשות על ידי שילוב קבצים, שימוש ב-sprites לתמונות ושימוש בסגנונות מוטבעים.
טיפ: רכשו את התוסף WP Rocket, בעזרת הגדרה נכונה של התוסף תוכלו לשפר משמעותית את כל הנתונים שצויינו במאמר.